建立Model並產出View檢視
今天要來實際練習的是如何建立Model並產出檢視頁面~
首先,在我們於Action中建立泛型集合前需先建立Model模型
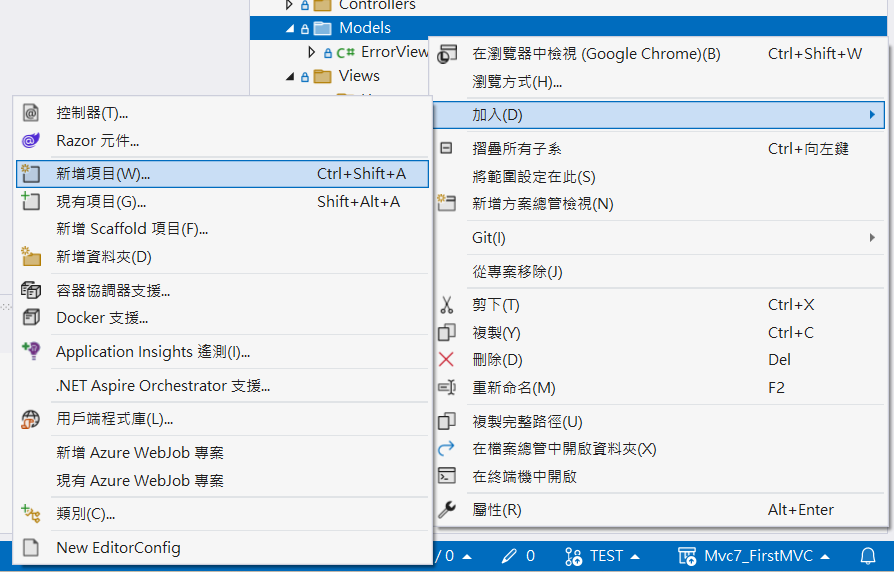
【在Model資料夾上點右鍵】→【加入】→【新增項目】→【建立Employee.cs類別】
【在類別檔中將四個屬性新增完成】
namespace Mvc7_FirstMVC.Models
{
public class Employee
{
public int Id { get; set; }
public string Name { get; set; }
public string Phone { get; set; }
public string Email { get; set; }
}
}
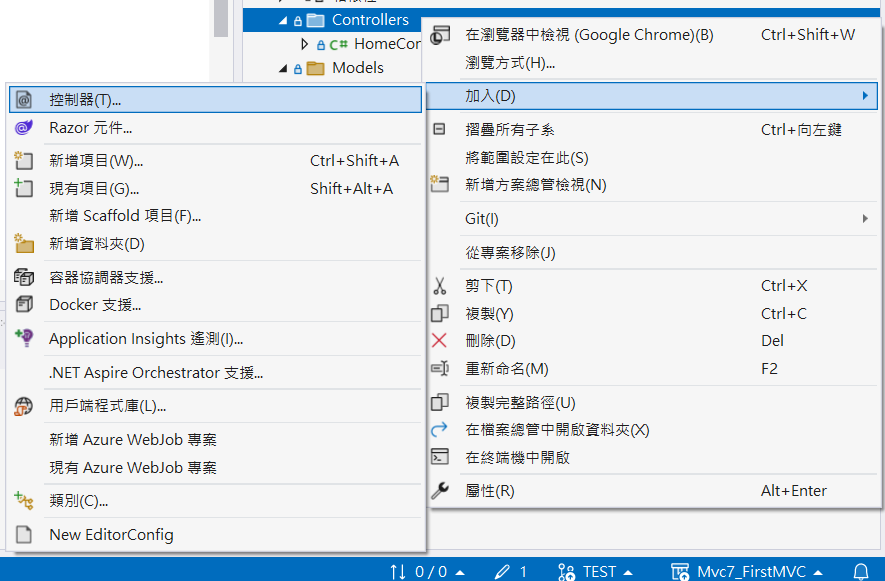
【在Controller資料夾上點右鍵】→【加入】→【控制器】→【建立EmployeeController.cs】
建立完EmployeeController.cs後要將模型引入到Controller中
(引用時使用 自己的專案名稱.Models; 即可)
using Mvc7_FirstMVC.Models;
接下來就是在Controller中建立EmployeeList方法,並將員工的資料填寫至List中
public IActionResult EmployeeList()
{
List<Employee> employees = new List<Employee>
{
new Employee {Id=10001, Name="David",Email="david@gmail.com",Phone="0912345678" },
new Employee {Id=10001, Name="Rose",Email="rose@gmail.com",Phone="0923456789" },
new Employee {Id=10001, Name="Mary",Email="mary@gmail.com",Phone="0934567890" },
new Employee {Id=10001, Name="John",Email="john@gmail.com",Phone="0956789012" },
new Employee {Id=10001, Name="Cindy",Email="cindy@gmail.com",Phone="0978901234" }};
return View(employees);
}
資料填寫完成後建立View檢視的步驟如下
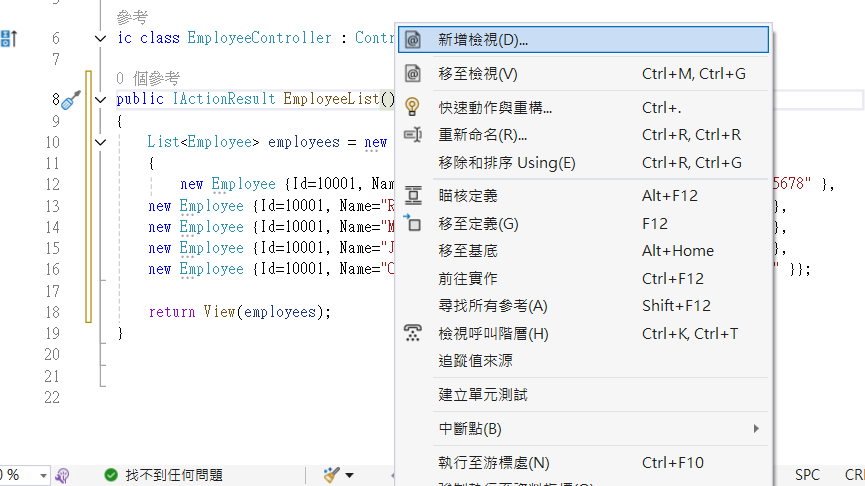
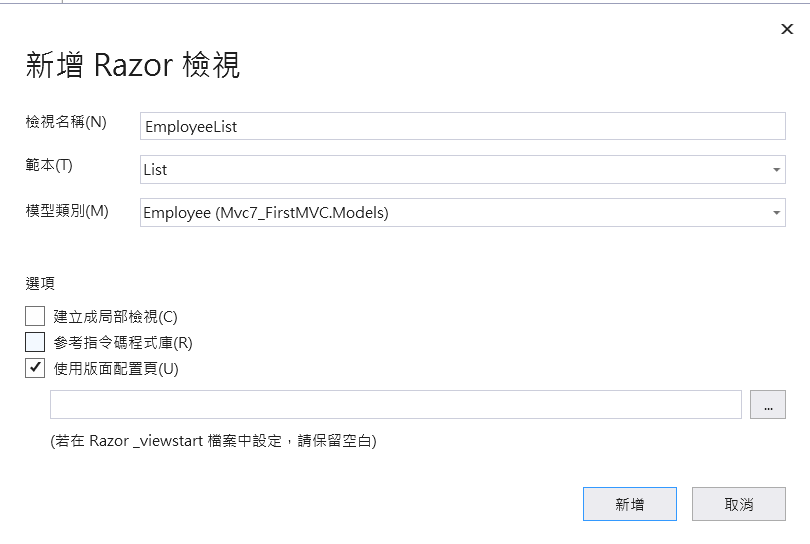
【在EmployeeList()上點擊右鍵】→【新增檢視】→【新增Razor檢視】→【範本選擇List】→【模型類別選擇Employee(Mvc_FirstMVC.Models)】
備註:選項僅勾選【使用版面頁配置】即可

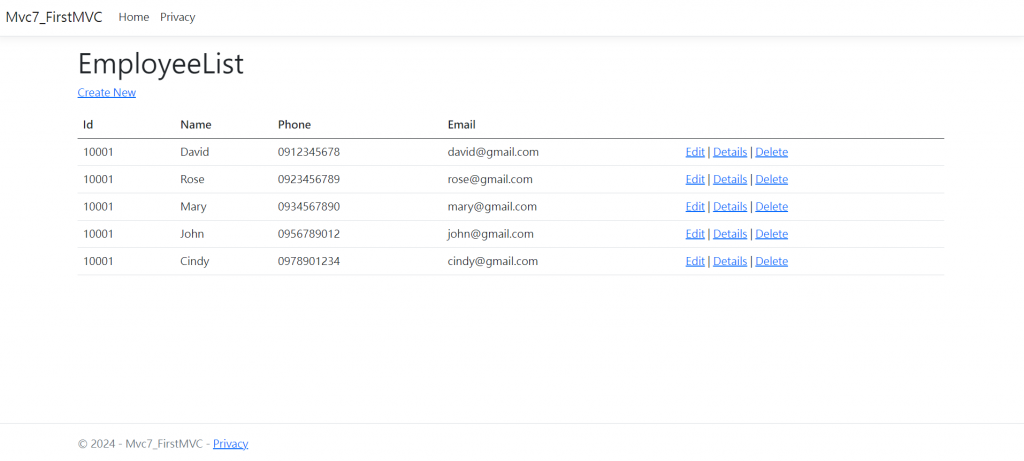
這樣一來就成功建立View檢視了!
如果要在網頁上確認View的頁面的話,只要在Run之後輸入對應的路徑就可以囉~
例如我今天要查看存在Employee資料夾下的EmployeeList頁面,就可在網址後面加入Employee/EmployeeList就可以查看了。
那麼以上就是今天的分享啦~
明天見啦~See YA(。•̀ᴗ-)
